Il sito web rappresenta un asset fondamentale per comunicare in maniera efficace il brand di un’azienda o il personal brand di un professionista e aumentarne la visibilità.
Infatti, consente agli utenti di trovare in qualsiasi momento le informazioni che cercano e può contribuire a costruire una presenza solida e duratura nel mercato.
Per questo motivo, per progettare e realizzare un sito web professionale è importante seguire un processo rigoroso, che ti illustrerò nei prossimi paragrafi.
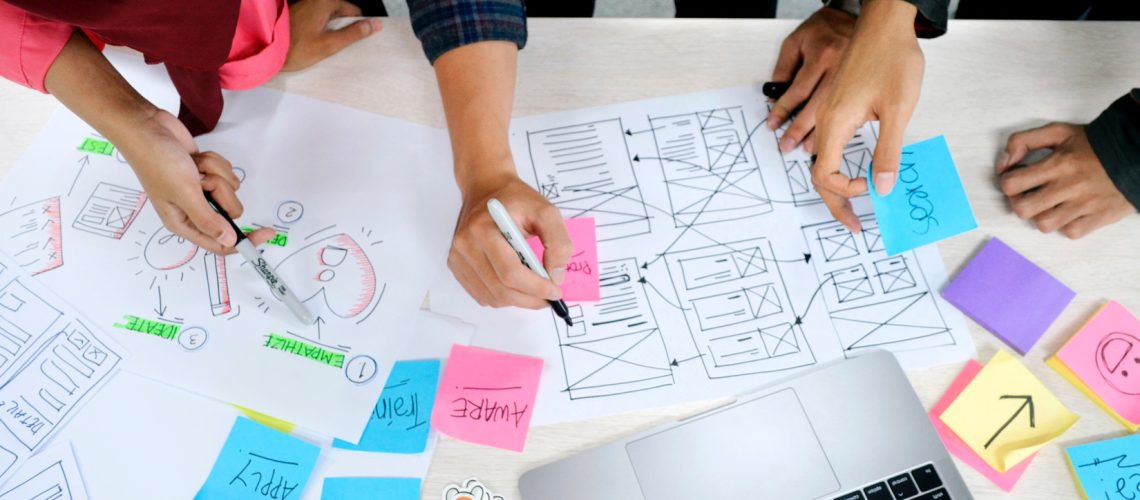
1. Definizione degli obiettivi e analisi del target
Prima di iniziare la fase di progettazione di un sito web, è essenziale definire l’obiettivo da raggiungere.
Ad esempio, il proprietario di un negozio fisico potrebbe decidere di creare un eCommerce allo scopo di vendere prodotti online e scalare il business.
Un libero professionista, invece, realizzerà un sito web con l’obiettivo di costruire un personal brand e trovare nuovi clienti per aumentare le sue entrate.
Dopo aver stabilito lo scopo del sito, è fondamentale effettuare un’analisi approfondita del target di riferimento.
Nello specifico, dovrai rispondere alle seguenti domande:
-
- Chi sono gli utenti che hai intenzione di portare sul tuo sito web?
- Quali sono i loro bisogni, desideri e paure?
- Come puoi aiutarli a raggiungere i propri obiettivi?
- Quali informazioni cercano?
Questa attività ti aiuterà a progettare un sito in grado di soddisfare le esigenze degli utenti e, allo stesso tempo, a raggiungere i tuoi obiettivi di business.
2. Keyword research
La ricerca delle parole chiave rappresenta uno step chiave nella progettazione di un sito web, per diversi motivi.
Innanzitutto, rappresenta la base di partenza per costruire un sito web ottimizzato per i motori di ricerca, perché aiuta a identificare le query di ricerca più utilizzate dagli utenti su Google per trovare prodotti o servizi simili a quelli proposti da te o dalla tua azienda.
In questo modo, è possibile lavorare a livello SEO per posizionare le pagine del tuo sito per le giuste keyword.
Ma non solo: questa attività ti aiuterà ad individuare i temi più interessanti per il target di riferimento e ottenere una comprensione più profonda del pubblico a cui ti rivolgi.
In questo modo, potrai creare dei contenuti rilevanti e di qualità, in grado di attrarre l’attenzione dei potenziali clienti e rendere appagante la loro esperienza di navigazione.
Sul mercato sono disponibili diversi strumenti di keyword research, che si differenziano per funzionalità e fascia di prezzo.
Se sei un libero professionista e hai a disposizione un budget limitato, ti consiglio di scegliere Ubersuggest: questo tool offre la possibilità di acquistare una licenza a vita al costo di 290€.
Ma ti dirò di più! Al termine della prova gratuita, nel caso in cui dovessi rifiutare questa offerta d’acquisto, dovresti ricevere una One Time Offer per l’acquisto della licenza a soli 99€!
Se gestisci un’agenzia o lavori come SEO Specialist freelance, è probabile che tu possa permetterti di investire una cifra più alta. In tal caso, se operi sul mercato italiano SEOZoom può essere una scelta vincente. In alternativa, potresti valutare uno strumento come SemRush, costoso ma molto potente e affidabile.
3. Analisi dei competitor
L’analisi dei siti web dei concorrenti rappresenta un passaggio molto importante per diversi motivi.
Innanzitutto, ci aiuta a capire come i concorrenti presentano i loro prodotti o servizi, le strategie di marketing che utilizzano e la loro value proposition.
Queste informazioni possono essere utilizzate per identificare opportunità di mercato non sfruttate e definire un posizionamento distintivo, elemento essenziale per costruire un vantaggio competitivo.
Scontrarsi con dei concorrenti affermati sullo stesso “campo di battaglia”, infatti, non è la mossa più saggia, poiché richiede investimenti molto onerosi in termini di tempo e denaro. Inoltre, il rischio di fallire nel proprio intento sarebbe molto elevato.
In secondo luogo, analizzare i siti web dei principali competitor in termini di struttura, contenuti, funzionalità e design fornisce molti spunti per ottimizzare la user experience del proprio sito.
Infine, possiamo utilizzare gli strumenti di keyword research per individuare le parole chiave su cui si posizionano i siti web dei competitor e sfruttare queste informazioni per costruire una strategia SEO vincente.
4. Progettazione dell’architettura informativa
L’architettura informativa di un sito web è la struttura che definisce l’organizzazione delle informazioni presenti sul sito.
La progettazione di un’architettura informativa coerente e intuitiva è cruciale per il successo di un sito web, poiché consente agli utenti di trovare facilmente le informazioni che cercano e di vivere un’esperienza di navigazione positiva.
In questa fase è fondamentale definire l’alberatura del sito, una rappresentazione visuale che mostra la gerarchia delle pagine e aiuta ad individuare eventuali contenuti duplicati e opportunità di ottimizzazione prima di procedere allo sviluppo.
Inoltre, una buona architettura informativa aiuta a creare una struttura SEO coerente e favorisce il posizionamento organico del sito, poiché i motori di ricerca riusciranno a comprendere facilmente il contenuto del sito.
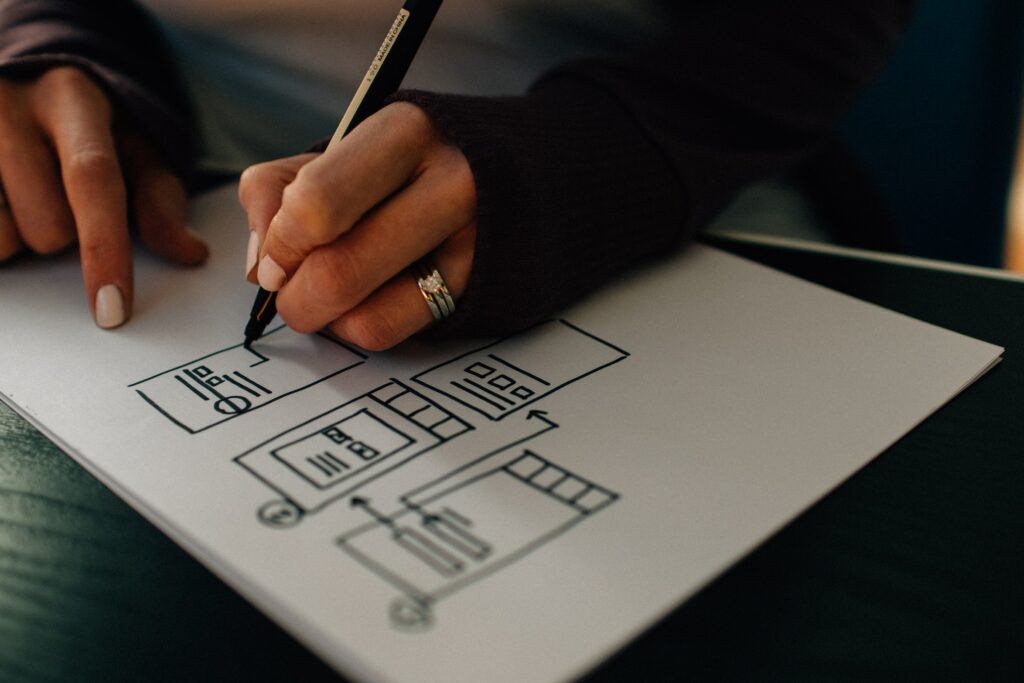
5. Creazione di wireframe
I wireframe sono rappresentazioni del layout delle pagine che forniscono una visione generale della disposizione dei contenuti.
La creazione di wireframe consente di progettare la struttura delle pagine del sito senza preoccuparsi dei dettagli grafici, come colori, tipografia e immagini, e dei contenuti testuali.
Il designer potrà quindi concentrarsi sul miglioramento dell’usabilità del sito, con l’obiettivo di offrire agli utenti un’esperienza di navigazione ottimale.
Realizzare wireframe con carta e penna è un’ottima scelta per esplorare soluzioni originali in modo rapido ed economico, lasciando ampio spazio alla creatività.
Al termine di questa fase, è bene selezionare le soluzioni di layout migliori e realizzare i wireframe in formato digitale, in modo da rendere il design più pulito e ordinato e facilitare la condivisione con gli stakeholder.
Per fare ciò, si possono utilizzare strumenti come Figma, un tool per la progettazione di interfacce web recentemente acquisito da Adobe per la cifra iperbolica di 20 miliardi di dollari.

6. Progettazione grafica
La progettazione grafica di un sito consiste nella creazione di un layout visivo accattivante e in linea con l’identità del brand.
Questa fase è indubbiamente rilevante, ma molti imprenditori ne sopravvalutano l’importanza, concentrando su di essa tutta la loro attenzione.
Infatti, non è raro che le aziende richiedano la creazione di un nuovo sito web con l’unico scopo di renderlo più moderno dal punto di vista estetico.
Tuttavia, è importante ricordare che l’obiettivo principale di un web designer è quello di offrire utenti un’esperienza di navigazione piacevole sul sito, quindi è bene che anche l’aspetto del sito contribuisca al raggiungimento di questo fine.
Nello specifico:
-
- applicare le best practice della tipografia web garantisce la leggibilità dei testi e un impatto visivo adeguato;
- utilizzare una palette di colori coerente con la brand image è essenziale per creare l’identità visiva del sito;
- gli elementi grafici, come le icone e le immagini, contribuiscono a dare un aspetto accattivante e aiutano gli utenti a comprendere i contenuti;il layout delle pagine deve essere intuitivo e funzionale su tutti i dispositivi, soprattutto da mobile.
Prima di procedere allo sviluppo, è bene condividere una bozza del design delle pagine con gli stakeholder, in modo da raccogliere feedback e iterare in modo rapido ed economico.
7. Creazione dei contenuti
La creazione dei contenuti è una fase cruciale nella realizzazione di un sito web, che non dovrebbe mai essere sottovalutata. I contenuti, infatti, sono l’anima del tuo sito e sono fondamentali per attrarre e mantenere l’attenzione del pubblico.
A tale scopo, è essenziale tenere sempre a mente quali siano le esigenze del target di riferimento, gli obiettivi di business e il tone of voice del brand.
Per incentivare gli utenti a visitare regolarmente il sito web è fondamentale pubblicare con costanza contenuti aggiornati e di qualità, in modo da costruire un rapporto di fiducia con clienti e prospect e diventare un punto di riferimento del settore.
Ma non solo: ottimizzare i contenuti testuali per i motori di ricerca consente di migliorare il posizionamento organico del sito per le keyword più rilevanti e di portare nuovi utenti qualificati sul sito web senza investire in advertising.
Questa attività può essere effettuata da soggetti interni all’azienda o da un team di esperti, in base alle esigenze del progetto. Se il budget lo consente, il mio consiglio è quello di affidare la stesura dei testi a un copywriter professionista.
Inoltre, per migliorare il sito web dal punto di vista estetico e supportare il copy è importante creare contenuti fotografici e video impattanti.
I contenuti visivi sono importanti soprattutto negli eCommerce: se ben studiati, infatti, consentono di valorizzare i prodotti, mostrando i dettagli più interessanti e le loro funzionalità.
In questa fase devi lasciare ampio spazio alla creatività, in modo da comunicare in maniera efficace l’identità del brand.
8. Sviluppo
Al termine della fase di progettazione e creazione dei contenuti, è il momento di passare allo sviluppo del sito.
In questa fase, è fondamentale scegliere le tecnologie più adatte per le esigenze del progetto. Ad esempio, il team di sviluppo avrà il compito di individuare un hosting veloce e affidabile, in modo da garantire agli utenti una buona user experience.
Un altro step importante è rappresentato dalla scelta di un sistema di gestione dei contenuti (CMS, Content Management System), un software che consente anche a chi non dispone di competenze tecniche avanzate di creare e aggiornare i contenuti di un sito web.
Il CMS più utilizzato attualmente è WordPress, con una quota di mercato superiore al 60%. In molti casi si tratta di un’ottima soluzione, poiché è semplice da utilizzare e garantisce un’elevata flessibilità. Inoltre, offre la possibilità di abilitare il tuo sito web alla vendita di prodotti online, attraverso l’utilizzo del plugin WooCommerce.
Una valida alternativa per lo sviluppo di eCommerce è rappresentata da Shopify, che ha registrato negli ultimi anni una crescita esponenziale.
Dopo aver configurato il CMS, il team di sviluppo può procedere con la realizzazione delle pagine web e l’implementazione delle funzionalità previste.
Per fare ciò, è spesso richiesta la capacità di scrivere codice, come HTML, CSS e JavaScript.
Tuttavia, i CMS più comuni mettono a disposizione degli utenti molti plugin utili per aiutare designer e marketer a creare siti senza scrivere codice, in modo da ridurre la loro dipendenza dagli sviluppatori.
Ad esempio, WordPress offre la possibilità di utilizzare page builder come Elementor per creare le pagine del sito. Ti svelo un “segreto”: io stesso l’ho utilizzato per realizzare questo sito in autonomia, senza conoscere alcun linguaggio di programmazione!
Per rendere l’esperienza utente il più piacevole possibile, è importante ottimizzare le performance del sito, affidando agli sviluppatori il compito di “pulire” il codice, con l’obiettivo di ridurre i tempi di caricamento delle pagine.
9. Test e lancio
Dopo aver lavorato in modo rigoroso sulla progettazione, la creazione dei contenuti e lo sviluppo, il sito è quasi pronto per essere presentato al mondo.
Prima del lancio, tuttavia, è importante assicurarsi che tutto funzioni come previsto.
In fase di test è importante identificare e correggere eventuali problemi, in modo da garantire agli utenti un’esperienza fluida e senza interruzioni sul sito.
Nello specifico, il team di sviluppo deve verificare la compatibilità con i browser più diffusi e la corretta visualizzazione su tutti i dispositivi.
Ma non solo: è essenziale che il sito sia conforme alle normative in tema di privacy e sicurezza.
Una volta che tutti i test sono stati completati con successo, è finalmente il momento di programmare il lancio il sito!
Per massimizzare l’impatto di questo evento, è bene sviluppare una strategia di marketing ad hoc: un lancio ben pianificato e realizzato aiuta a costruire una solida base di partenza per il futuro del business.
La pubblicazione del sito rappresenta la fine di un percorso ma, soprattutto, l’inizio di un nuovo capitolo.
Infatti, per garantire il successo duraturo del sito è fondamentale aggiornarlo regolarmente con nuovi contenuti e ottimizzarlo giorno dopo giorno, sia a livello di user experience che di performance.
Infine, è essenziale continuare ad aggiornare il CMS, il tema e i plugin installati, in modo da poter utilizzare nuove funzionalità, risolvere alcuni problemi tecnici e rendere il sito più sicuro.
Conclusione
Siamo arrivati alla fine di questo articolo, in cui ti ho illustrato il processo che consiglio di seguire per progettare e creare un sito web vincente.
Tuttavia, è bene sottolineare che alcuni passaggi possono essere eseguiti in maniera più “snella” o addirittura sacrificati, nel caso in cui il budget a disposizione sia limitato.
L’esperienza rappresenta un’alleata preziosa per identificare quale sia il processo ottimale in ogni caso specifico.
Ora tocca a te: mettiti subito all’opera con il tuo primo progetto!
Come sempre resto a tua disposizione per rispondere ad eventuali domande di approfondimento via mail o sui canali social (LinkedIn e Instagram).
Davide